Standorte auf der Webseite anzeigen lassen
In diesem Beitrag zeigen wir dir, wie du deine unterschiedlichen Standorte auf deiner Webseite anzeigen lassen kannst. Wir zeigen dir das passende Snippet und erklären dir, wie du es am besten einstellst.
Dauer: 2 Minuten

Dafür befindest du dich als Admin angemeldet in der cloud software und navigierst dich im Frontend oder Backend zu der Seite, auf der du deine Standorte darstellen lassen willst. Wir haben für unser Gartencenter eine Inhaltsseite dafür unter dem Menüpunkt “Über uns” erstellt und wollen hier jetzt unsere Standorte anzeigen lassen, damit unsere Kunden auf den ersten Blick sehen, wo sie uns finden und besuchen können.
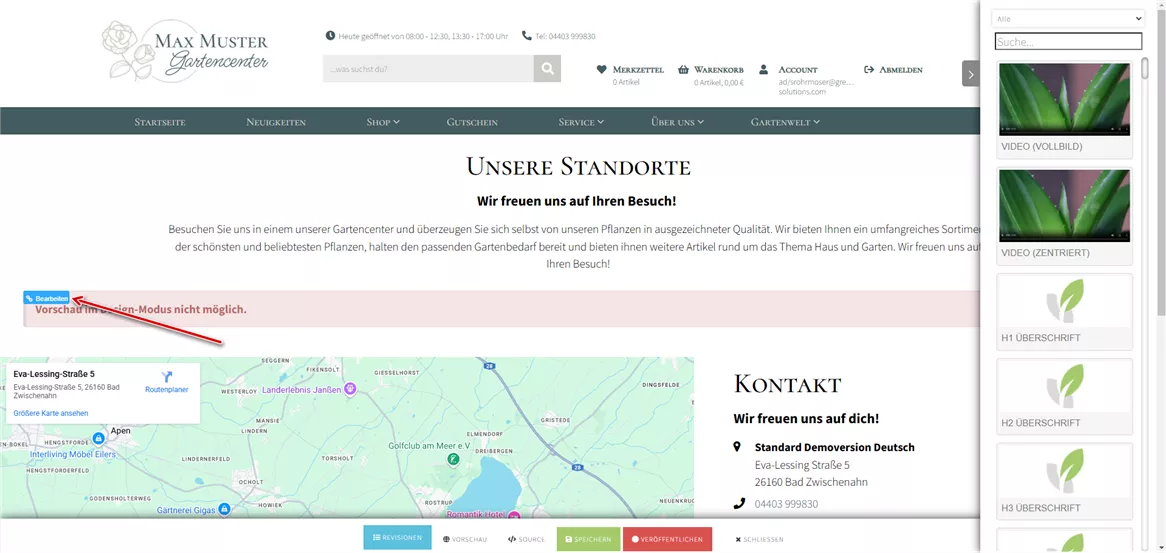
Wechsel in den Designmodus der Seite und suche in der rechten Sidebar nach dem Snippet “Standorte”. Ziehe das Snippet mit gedrückter Maustaste an die passende Stelle auf deiner Inhaltsseite.
Dir wird jetzt angezeigt, dass eine Vorschau im Designmodus nicht möglich ist, also kannst du dir das Ergebnis erst anzeigen lassen, wenn du die Änderungen veröffentlicht hast. Das ist kein Fehler, bei einigen Snippets ist das so.
Du kannst entweder jetzt direkt auf “Veröffentlichen” klicken, wenn du keine weiteren Einstellungen vornehmen willst und möchtest, dass alle aktiven Standorte angezeigt werden.
Wenn nicht, fährst du mit deiner Maus über das Snippet und klickst auf den “Bearbeiten”-Button.

Im sich öffnenden Fenster kannst du jetzt einstellen, wie viele Standorte je Seite und je Zeile angezeigt werden sollen.
Außerdem kannst du über das Plus einzelne Standorte auswählen, die hier explizit und ausschließlich angezeigt werden sollen.
Darüber hinaus kannst du deine Standorte auch nach maximaler Entfernung oder nach Schlüsselwörtern anzeigen lassen. Du kannst ein Land auswählen und einstellen, ob die Standorte im Snippet nach Priorität sortiert werden sollen, oder nicht.
Unter “Erweitert” kannst du dann noch Einstellungen zum Anzeigemodus, zur Bildgröße und mehr machen. Diese Einstellungen kennst du vielleicht bereits aus anderen Snippets. Falls nicht, erklären wir dir alles ausführlich im Beitrag “Snippets für Inhaltsseiten einfach erklärt”.
Wenn du alle Angaben gemacht hast, klickst du auf den “Speichern”-Button und bei deiner Seite auf “Veröffentlichen”. Du kannst dann den Designmodus verlassen, den Cache leeren, die Seite neu laden und dir deine Standorte ansehen.



Du möchtest deine Erfahrungen und Tipps mit uns teilen? Dann schreib uns gerne einen Kommentar. Wir sind schon ganz gespannt, was du uns zu erzälen hast!