
Zuerst meldest du dich als Admin im Backend der cloud software an und navigierst dich auf die Seite im Frontend, auf der du deine Produkte anzeigen lassen möchtest.
Wir zeigen dir jetzt mal ein Beispiel für die Artikeldarstellung auf einer Inhaltsseite. Wie wäre es also, wenn du eine Inhaltsseite für deine Sortimente im Online-Shop erstellen willst, sagen wir mal für deine Zimmerpflanzen. Dann erstellst du dir zuerst eine Inhaltsseite. Wie das geht, zeigen wir dir im Beitrag “Seiten erstellen und bearbeiten”. Dann navigierst du dich in den Designmodus der Seite.
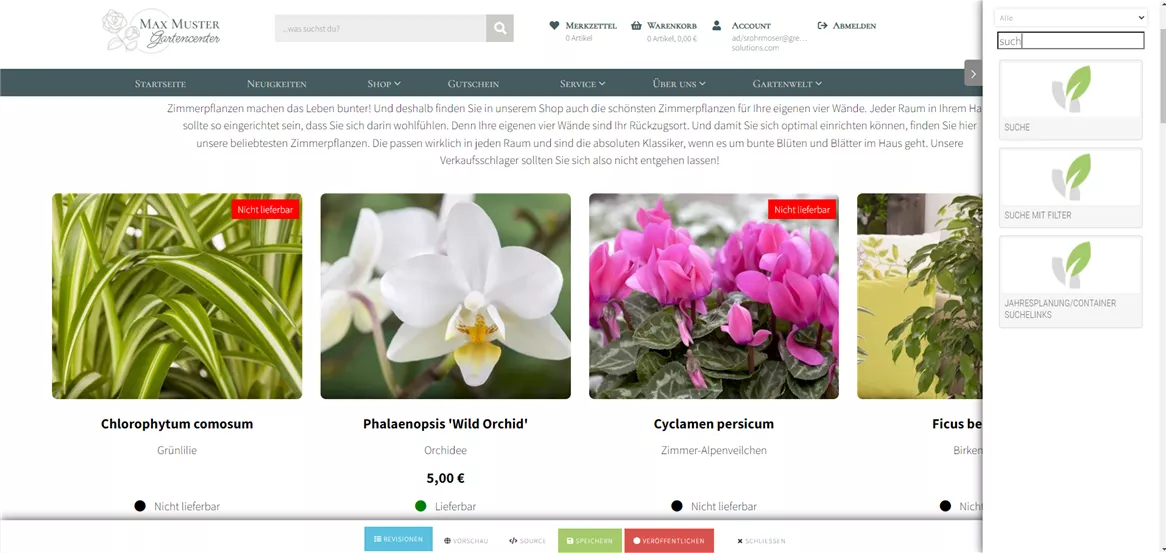
Dort angekommen suchst du in der Sidebar auf der rechten Seite nach dem Snippet “Suche”. Das kannst du dir jetzt mit gedrückter Maustaste an die gewünschte Stelle auf deiner Inhaltsseite ziehen. Wenn du mit der Maus über das Snippet fährst, erscheint der “Bearbeiten”-Button, auf den du jetzt klickst, um das Snippet nach deinen Wünschen anzupassen.

Zuerst kannst du bei “Typen” einmal auf das kleine X klicken und alle vor eingestellten Typen rauslöschen. Dann klickst du auf “Wählen” und setzt den Haken bei “Artikel”, denn wir wollen ja deine Produkte anzeigen lassen.
Dann klickst du auf den Punkt “Bedingungen”. Hier kannst du jetzt einstellen, welche Filter für deine Artikel verwendet werden sollen. Du kannst hier deine Produkte nach unterschiedlichen Angaben filtern. Wir verwenden häufig die Filterung nach Schlüsselwörtern, Warengruppen oder Kategorien. Dafür kannst du bei den jeweiligen Punkten einfach auf den “Wählen”-Button klicken und dann den passenden Inhalt auswählen. Für unser Beispiel wäre das also unter “Kategorien” die Kategorie “Zimmerpflanzen”.
Wenn du dann ein bisschen weiter runter scrollst, kannst du noch weitere Einstellungen vornehmen. Du kannst zum Beispiel nur Artikel mit Fotos anzeigen lassen, oder nur lieferbare Artikel und Artikel mit einem Lagerbestand, der größer als 0 ist.
Unter “Sortierung” kannst du jetzt noch einstellen, wie deine Produkte im Snippet sortiert werden sollen. Standardmäßig ist bei uns die Sortierung nach Relevanz eingestellt, du kannst hier aber auch nach mehreren Punkten sortieren. Außerdem kannst du auch die Sortierung nach Zufall einstellen, dann werden bei jedem Neuladen der Seite immer wieder andere Artikel angezeigt.
Unter “Darstellung” kannst du die Anzeige der Produkte erstellen. Hier kannst du die Einträge je Seite einstellen, welche Bildgröße die Vorschaubilder haben sollen und welcher Bildmodus gewählt sein soll, welches Paging gewählt wird und ob der Header angezeigt werden soll, oder nicht. Probier dich einfach mal durch die unterschiedlichen Einstellungen und schau, was sich verändert.
Das waren alle grundsätzlichen Einstellungen, die du zum Anzeigen deiner Produkte im Frontend machen musst. Klicke anschließend auf den “Speichern”-Button und speichere und veröffentliche die Änderung an deiner Seite. Mit Klick auf “Schließen” verlässt du den Designmodus und kannst deine Seite dann neu laden, damit dir die Änderungen angezeigt werden.



